A Brief Chronology
of the Chronoscope Universe
Matthias Müller-Prove, working paper
The Chronoscope Hamburg is a time machine to explore the historical topology and development of the city of Hamburg. It offers 10 historical maps in an online geo application – dating from 1590 to 1937. It was necessary to align the maps to display them with high precision on top of today’s map. The web app provides controls to zoom into the details on street and canal level, and to compare the maps across centuries.
Version 1 of the Chronoscope Hamburg became operational in October 2016. Since then, it was utilized in several other use cases. It gained flexibility, robustness, and interoperability features. For instance, the Chronoscope World offers access to more than 1,100 historical maps world wide by incorporating openGLAM meta data of the Leibniz Institut für Länderkunde.
Keywords: eculture, open data, openGLAM, digital humanities, cartography, maps, interaction design, user experience
Contents
- Coding Da Vinci Hackathon
- Chronoscope Log
- Chronoscope 1.2
- Software- and Interaction Design
- A Time-Traveler’s Society
- Chronoscope Universe – The Chronoscope as an Ecosystem
- ChronoScroll
- Software Architecture
- What the hack? – Some Reflective Thoughts on Coding DaVinci
- Glossary
Coding Da Vinci Hackathon
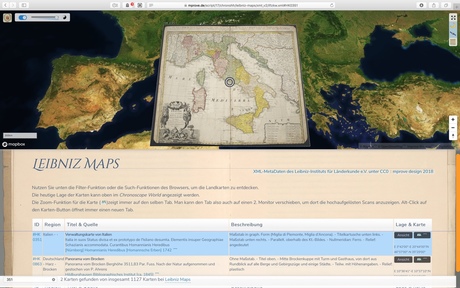
The Chronoscope is one of the projects that were developed during the cultural hackathon Coding Da Vinci Nord 2016. One of the contributing institutions was the Hamburg State and University Library Carl von Ossietzky.
The first step to dive into such a project is a content audit. What's there? How many? How to access the data and meta data? Are there any obvious or faint patterns or structures that will eventually lead to a product concept?
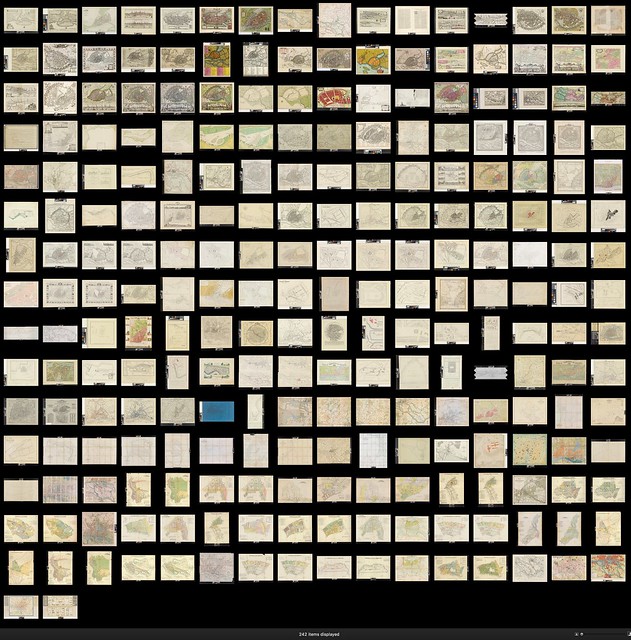
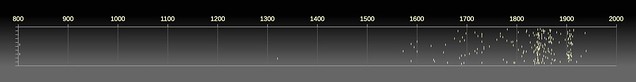
The library has scanned 241 maps and made them public under Creative Commons CC-BY-4.0 license. Here they are sorted by year:

Screenshot from Apple Aperture

All maps plotted by year in LibreOffice
After spending some time browsing the data, the ideas start to pop up just by themselves.
Chronoscope Log
From Proof-of-Concept to Chronoscope Hamburg 1.1
Early prototypes became operational on October 5, 2016. The app is based on google maps and displays four selected maps for the years 1694, 1803, 1867, and 1905 for the official release 1.0. The maps have been geo-referenced in a tedious manual process with a photo editing tool and several semi-transparent layers.
It is a deliberate design discission for the Chronoscope to work as a personal research medium. There are neither guided tours nor info boxes that distract the user from her own personal journey through space and time. It is one of Chronoscope’s key strength to support a self-paced discovery of streets and locations that resonate with the user’s curiosity and her own urban experiences.
Pros
- successful proof of concept
- minimal viable product (MVP) – a sufficient feature set to explore Hamburg’s history based on maps that are roughly 100 years apart from each other. 1867 has been added to show the time when the railway reached Hamburg and when Hamburg has been rebuild after the big firestorm in 1842 [bonus map].
- ChronoLinks to share historical perspectives with friends in social media.
Cons
- slow load times without progress indicators – the maps load in one chunk with up to 10MB each
- no smooth zooming b/c google maps offers just fixed zoom levels in giant leaps
Chronoscope 1.2
Marine Lives Project is an Independent project that has transcribed more than 10.000 pages of the High Court of Admiralty in London of the 1650s. In specific, 60 residents of Hamburg have been identified by name, address and occupation. As an experimental feature, the Chronoscope shows the streets were they have lived.
>> All residents in Chronoscope 1.2
The feature has also been adopted for the follow-up version Chronoscope 2.5:
>> All residents in Chronoscope 2.5
Chronoscope 2
/via ChronoTV
The limitations of the Chronoscope version 1 have been addressed by replacing google maps with mapbox GL JS. The main new features are:
- smooth zooming
- rotation of maps
- tilt of map plane
- invention of a new interactive gesture to tilt the map on mobile devices as well
- compass orientation on mobile devices
- iframe friendly behavior and remote control from outside the iframe
Other additional features would have been possible with google maps as well:
- keyboard navigation
- geo location of user
- 4 additional maps: 1590, 1657, 1694, 1803, 1867, 1905, 1929 and 1937.
- all maps are georeferenced with QGIS
- social sharing with twitter, facebook, mail
- time pendulum to change between history and today
- jump to OpenStreetMap, google maps and bing maps with a special birds-eye perspective for the latter
- jump to Hamburg GeoPortal maps: historical plots and Denkmalkarte
- jump to live traffic maps by TomTom (the only known case of featurisis)
- import map links from the services mentioned above
- jump to GeoHack for all map services that are not directly supported otherwise
- jump to Wikipedia articles near by
- a facebook group and twitter chronohh to build a community of friends of time-travelers
- internal rectification engine to edit the location of maps
The load times have been reduced by scaling down the maps to 4096 pixels width at maximum. This was also a constraint posed by WebGL for iOS. The use of tile servers for the maps has been evaluated; but performance and display quality are not convincing (at the moment).
>> Check the Operations Guide to learn how to browse through space and time
-
Excerpt from Release Notes
- Chronoscope 2.5 /Mar 2018
- Info layer for Hamburg Residents of 1653 or architecture of the 1920s
- Chronoscope 2.6 /Oct 2018
- Support for Wikipedia NearBy, GeoHack, TomTom, Hamburg Geoportal/Denkmalkartierung
- Chronoscope 2.7 /Jan 2019
- Remote control for iFrame-Chronoscope
- Chronoscope 2.8 /Jul 2020
- 800 custom maps from a wide range of openGLAMs + 144 additional maps from ifl
- Atlas, Edition, City feature
- Chronoscope 2.9 /Jun 2020
- merging Chronoscope Hamburg and Chronoscope World; UI changes, internal refactoring
- AutoPilot
- Chronoscope 2.10 /Jun 2021
- English localization
- ChronoMedia
- filter by scale
- Chronoscope 2.11 /Feb 2022
- IIIF manifest import
- IIIF navPlace /proof of concept
- MultiMap
Software- and Interaction Design
Throughout the concept and development process usability and interaction design have been a major objective. Each interactive element went through several iterations, and it was evaluated if it provides sufficient value and delight to the user. The goals are:
- high precision
- Several 100s of control points have been specified in QGIS to stretch and bend the 7 maps until they match the actual topology.
- high performance
- Background map and satellite images are provided by mapbox tiles server.
- Historical maps with 2MB each and sufficient quality level are pre-cached by the browser
- robustness
- Navigation constraints to North Germany, i.e. it is possible to zoom out to see the North and East Sea for the regional context; but the user never gets lost in the middle of nowhere.
- no known severe bugs
- clean layout and user interface
- Two groups of controls are offered on the top and right edge of the window or screen.
- The first group is for selecting the year and the transparency settings.
- The second group is for controlling the view, i.e. zoom, north, geo-location, satellite background, and an additional info layer
- A welcome page provides some background info on the maps.
- Emotional elements like Hein & Fiete and Victoria
- responsive design
- The first control group is moved to the bottom edge of the screen in order to prevent covering the screen with the hand on small screens, and to avoid reaching high on wall-sized displays.
- discoverable and predictable additional features
- Mouse and keyboard control to move, zoom, rotate, tilt, and select year and transparency
- A time pendulum to compare past and present with ease
- An individual home position for each map
- A chrono cursor can be set on any location. The view parameters can be shared by Victoria’s popup panel or by sharing the URL directly from the address bar.
contextual and innovative gesture controls
- The compass is only active on mobile devices a few moments after the user has geo-located herself.
- Long touch and tilting the mobile device is introduced to change the map’s bearing angle. [Update 2020: regression bug with latest iOS]
According to Bill Verplank each user interface is either plan or map. A plan UI provides instructions to accomplish a certain task, while a map user interface shows the entire landscape (metaphor!) and leaves it up to the user to form a mental model and make her steps. Another example: for desktop applications, the menu structure is a map user interface that presents all possible commands – on the other hand a wizard is a plan UI because the user is guided to take the commands in a predefined order. Both flavours of UI are valid approaches for certain scenarios. But they provoke a different kind of user experience.
The Chronoscope has a map user interface – metaphor and subject are hard to distinguish in this case. But just imagine the historical maps combined with a story-telling approach. Then the user is infotained with historical facts and gossip; but she is less engaged to control the parameters of the map-based time machine.
Speaking with Marshall McLuhan, the Chronoscope is a cold medium – cold like in cool jazz. The user has to complement and complete the experience with her own perspective and emotions.
In Understanding Comics Scott McCloud calls it closure. The reader of comics has to close the gaps between the images by filling in the missing pieces with her imagination. Graphical novels are a cold medium, while movies are a hot medium. There is no need to use your imagination to complete the story.
Another dichotomy is lean back vs. lean forward. You lean back to watch TV, a hot medium. You lean forward to read a book, a cold medium. A cold (lean forward) medium is generally more immersive than a hot medium because the degree of mental participation is higher.
By design the Chronoscope should be a cold medium that is engaging and offers a lean forward experience. The user constructs the story by using the time machine to see how her urban neighborhood has changed over time. This personal relationship between the user and the tool is the precious quality of the design.
A Time-Traveler’s Society
A sketch without a social life is not a sketch – Bill Buxton
An app without a social life is not an app. Without users or a community it can be considered a nice prototype, at most. Therefore a hashtag chronohh was established right from the beginning to share updates on the development. eculturehh is used for a more general reach. In March 2017 a facebook page was launched; and since mid of April 2017 the Chronoscope is accompanied by a a mini-blog on tumblr Chrono Hamburg and it’s alter ego ChronoHH on twitter. However, the objectives and goals have to be adjusted for a successful social media strategy. While the Chronoscope itself offers a self paced exploration, the social media channels have to continuously offer fresh content. This is done by sharing and retweeting content of other eCulture or historical Hamburg sites [cf. Chrono Hamburg Archive]; and it requires an active community managements. After a month twitter has gained 100 followers.
- 300 after a year
- 370 in 9/2018
- 900 in 11/2020
- 1.000 in 2/2021 – I won the inofficial race against eFoto Hamburg
The Facebook page falls behind with 50 Likes after the first 2 months of being
- 100 after a year
- 125 in 9/2018
- 167 in 11/2020
- 178 in 2/2021 – learning: fb is not recommended for organic growth. Do not expect huge traction w/o investing some dollars.
At least this is organic growth – no payed traffic and followers. Instagram has been rejected because of the poor authoring tools and media quality.
An open source, open data, or openGLAM repository without a social life is just dead bits and bytes. – mprove
The twitter account maintains a list ChronoFriends as a society of decent culture- and time-travelers [Gesellschaft der gepflegten Kultur- und Zeitreisenden].
kellerkind has even created a short movie: Once upon a time at Chronoscope
Chronoscope Universe
– The Chronoscope as an Ecosystem ⚓
An active ecosystem of people and projects is mandatory for a sustainable preservation of openGLAM artifacts. The following three scenarios show how the Chronoscope becomes a reliable and connecting tool.
The Chronoscope Hamburg is the only map service that offers a bridge between google maps, google Streetview, Microsoft bing, OpenStreetMap, Apple Maps and Hamburg’s GeoPortal with historical plot maps (Vermessungskarten). Each map service has certain advantages in the level of information it presents; but until now it was quite difficult to use all of them for an orchestrated research project. In this situation Chronoscope can be used as a hub to mark a location and then jump to one of the other map services for further research.
This feature turned out to be extremely useful during the research phase of Dransfeld Reloaded to retrieve spacial info on buildings that have not been properly identified by Hamburg State and University Library.
Meanwhile the eFoto Hamburg project uses the Chronoscope as a research tool to identify photos with unknown locations.
ChronoLinks can be used to share specific locations on old maps with friends right from the beginning. Their persistency makes it possible to store them and to use them as hyperlinks to provide historical geo information; e.g. Hamburg residents from English High Court of Admiralty records in the 1650s.
The idea to use the Chronoscope as a plug-in on other websites came up during the conference Sharing is Caring Hamburg Extension 2017 – thanks to _samanthalutz. The new features turned out to be useful for several other use cases as well. The project Dransfeld Reloaded presents 1.300 architecture photos from the 1920s grouped by building. Each building can be located on the Chronoscope map of 1937, and in this scenario the plug-in provides the geo context for the building; see for instance Fritz Schumacher’s Ziviljustizgebäude:
The October 2017 update of the Chrono API added the ability to remote control the map. This is used to show the location of several buildings and monuments in the Stadtpark Hamburg.
Another example is Hamburg’s UNESCO world heritage site Kontorhausviertel as seen by Carl Dransfeld in the late 1920s:
/via ChronoTVThe third level of integration is a live update in a photo gallery’s lightbox mode for the project Hamburg 1883 Koppmann Reloaded. Here each image is geo-tagged with a ChronoLink in its description. The info is parsed and used to update the Chronoscope plug-in. The photos are sorted along a virtual walk around the district; hence it creates the illusion of a continuous flight from photo to photo. This supports the understanding and orientation of the visiting user on the virtual time travel through an urban area that does not exist in this form anymore. Think of McCloud’s notion of closue.
 Hamburg 1883 Koppmann Reloaded
Hamburg 1883 Koppmann Reloaded
For the project ChronoAtlas the functionality was extended to support yet another use case. This time the remote control of the Chronoscope needs to support the dynamic visualization of rectangles for custom global coordinates. Instead of just pointing to a coordinate and zoom level – the remote iframe control with ChronoLinks – the target zone is a vintage map from the collection of the Leibniz Institut für Länderkunde. More than 1,100 maps have been released under Creative Commons CC0, and they have been geo-rectified to a level that it makes sense to project them to a global version of the Chronoscope Hamburg, alas the Chronoscope World
In addition, previews and high screen resolution images of the maps can be displayed like all the original maps in Chronoscope Hamburg. The map images are provided by an IIIF zooming image server.
Since the Summer of 2019, Chronoscope World has a geo-patch layer to fine-tune the positioning of maps. This goes down to street level for old city maps >> Chrono CityTour
ChronoScroll
A web-page with ChronoLinks that control an embedded Chronoscope is called a ChronoScroll. Since the ChronoScroll Altona 1780 several more ChronoScrolls have been developed; for instance, ChronoAlex invites the web-visitors to follow the journeys of Alexander von Humboldt. With the push of a button (the ChronoLink) the Chronoscope is focussed onto a specific spot in time and space. The gentle animation provides a sense of distance to reenvision Humboldt’s expeditions through America and Russia over the years.
The more projects that make use of the Chronoscope, the stronger the demand to keep it up and running. This is part of a lasting strategy for the future.
Don't build silos with #openglam data – build #eculture platforms!
Software Architecture
The following diagram shows Chronoscope’s system architecture including the external IIIF image server and the database of Leibniz Institute für Länderkunde. The branch iChronoscope covers the Cronoscope-as-a-service scenarios.
JavaScript –for sure– has many deficiencies. But good background knowledge on object-oriented principles mittigate incomprehencable spaghetti code. The advantages are:
- browser based download at run-time. No local installation to the machine
- compatible with many browsers and platforms
- fast enough for 5.000 maps
What the hack? – Some Reflective Thoughts on Coding DaVinci ⚓
What the heck are reasons to participate in a hackathon; in specific in Coding Da Vinci? Spending hours and days for no obvious incentive is not obvious. Stimulating the intrinsic motivation is key. Here is a subjective list:
pros
- 6 week duration – it takes some time to develop good concepts and implement functional prototypes. This is a huge advantage compared to the usual procedures of common hackathons that last just one intense weekend.
- collaborative and competitive access to open cultural data – the data is (already) open, but the special setting adds some positive pressure to create an interactive site or app to the items or datasets. At the same time you are supporting the openDATA/openGLAM movement by good projects and thereby making the data comprehensible and accessible for many.
- learning and know-how about concept, design, technology on the one hand, and deep insights into history of your own history on the other
- excellent choice of locations for kickoff and closing ceremony
- hospitality of crew
- feedback from peers and retweets from the institutions
- the prospects to add a project to the personal professional resume
- awards – The author of this article won the award for The most unusual use of data for Sound of the Universe. Definitely a reason to be happy – but this should not be the driving factor to participate in such a hackathon.
- fun and team spirit (partly)
neutral
- the opportunity for live meetings with other teams along the way
- sharp constraints for project presentations should provides a prefessional pitch situation
cons
- online community across teams was not existing
- recommendation: set up the communication channels before the event and promote them right from the beginning
- surprising announcement to freeze and submit the final project a week before the closing ceremony
- recommendation: clear and early announcement of hackathon’s timeline
- missing recognition for participating teams that were not lucky to be awarded
- recommendation: prepare a symbolic present to thank everybody [addressed for CdV Ost 2018]
- the GLAMs were not prepared to take action on feedback and scientific results. (in other words, crowd sourcing was not expected) e.g.:
- the historic correct location of the Sternschanze has been retrieved by aligning 53 maps.
- about 30% of the metadata of the Dransfeld's photos contain errors or could be enhanced [cf. Dransfeld Erkenntnisse]
- A bunch of usability and functional issues /wrt the astronomical APPLAUSE database (mostly addressed)
- [Update 7/2018] updates to the XML MetaData by Leibniz Institut für Länderkunde are being negotiated.
- the photo documentation of the event does not capture the spirit of the events
- recommendation: hire a professional photographer
- public awareness and press coverage was hardly existing
BTW
Glossary
- ChronoLink
- a hyperlink into the Chronoscope with parameters for the historical map and view settings; e.g. St. Nicolai church in 1657
- ChronoScroll
- a web-page with an embedded Chronoscope that is remote-controlled by ChronoLinks in the content area of the page
- GLAM
- Galleries Libraries Archives Museums
- openGLAM
- sharing cultural data under open license like creative commons
Refes on Culture Hackathons
- COD1NG DA V1NC1 N Projektbericht /Feb 2017
- Kay Hartkopf: “Coding da Vinci” reloaded - Fueling the Smart City Innovation Agenda /März 2017
- Global History Hackathon Playbook Version 1.1: Practical Guidance for Hosting a Hackathon for the Arts, Humanities, and Social Sciences /Oct 2019
Feedback – please leave a message
PSoemers: One example of the great value of OpenGLAM - and a very fit-for-purpose at sharecarex in Hamburg! See you soon!
 hci.social/@mprove or
hci.social/@mprove or  norden.social/@chronohh
norden.social/@chronohh
 mprove@acm.org
mprove@acm.org
- More channels
à propos
- Chrono Research Lab – Das Portal für Welt-Zeit-Reisen, stARTcamp 2019
- Innovationsforum eCulture 2017
- Sharing is Caring Hamburg Extension, Apr 20-21, 2017
- Coding Da Vinci Nord @mprove | Chronoscope project log book [mostly German]
- Untergunther |
 LongNow Talk | Pantheon user's guide | Urban Resources: Untergunther
LongNow Talk | Pantheon user's guide | Urban Resources: Untergunther - ChronoTV
 Ziviljustizgebäude in Hamburg
Ziviljustizgebäude in Hamburg Stadtpark Hamburg
Stadtpark Hamburg